はじめに
今回は、Pythonで位置情報(緯度・経度)を地図上にプロットして可視化する方法についてcsvデータをもとに地図上にアイコンなどの情報をプロットしてみながら理解していきます!
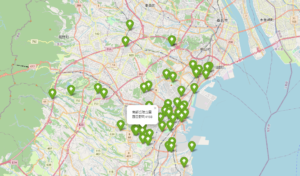
完成イメージ

ぜひ、手を動かして一緒にやってみてください。
事前準備
実行環境
- Python:3.11.0
- folium 0.13.0
- pandas 1.5.2
今回は地図上にプロットするのにfoliumというライブラリ、csvデータの加工にpandasというライブラリを使用します。
各ライブラリのインストールは以下で実施できます。
pip install folium
pip install pandas
csvデータの準備
csvデータは四日市市のオープンデータ「オープンデータよっかいち」からダウンロードします。今回は公共施設一覧から公園のデータを地図上に可視化してみます。
【オープンデータ】公共施設一覧 | 四日市市役所 (yokkaichi.lg.jp)

オープンデータを提供している各自治体も多いので皆さんも身近な場所の施設などを可視化してみると面白いかもしれませんね!
【実践】Pythonで地図上に描画する
今回は以下の流れでプログラムを書いていきます。
- csvデータの読み込み・加工
- 地図タイプ・描画位置の設定~地図の保存
- アイコンの設定・ポップアップの実装
1. csvデータの読み込み・加工
import folium
import pandas as pd
filepath = '242021_public_facility_park.csv'
#csv読み込み
df = pd.read_csv(filepath , encoding = "shift-jis")
print(df)

csvの中身を確認すると列名が漢字であったり、NaNがある列も多いので使いやすい形式に加工していきます。
・列名の変更
#必要な列以外を削除
newdf = df.drop(columns=['所管課', '名称_カナ','名称_通称','TEL','FAX','URL','コメント'])
#カラム名変更
newdf.rename(columns={'施設名称': 'name', '所在地': 'address','世界_10進_X': 'lon', '世界_10進_Y': 'lat'} , inplace=True )
print(newdf)
これですっきりして扱いやすいデータになりました!
2. 地図タイプ・描画位置の設定~地図の保存
#地図タイプ・描画位置の設定
def plot_parks(df):
# 地図の初期表示中心座標、ズーム度合を指定
m = folium.Map(location=[34.9651272 , 136.6244384], zoom_start=12 )
# データフレームの全行分マーカーを描画
for i in range(len(df)):
folium.Marker(location=[df["lat"][i],df["lon"][i]]).add_to(m)
# html形式で保存
m.save('map.html')
plot_parks(newdf)
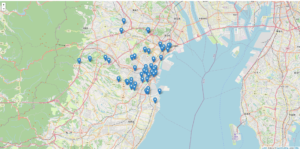
作成されたhtmlをブラウザで確認してみると以下の画像のように青いマーカーが地図上に表示されています。

3. アイコンの設定・ポップアップの実装
ここまでで地図上の公園の位置にマーカーを表示することができました。
仕上げにマーカーアイコンの設定変更とポップアップを実装していきます。
ポップアップはマーカーをクリックしたときに公園名と所在地が表示されるようにします。
for i in range(len(df)): folium.Marker( location=[df['lat'][i],df['lon'][i]], icon=folium.Icon(icon='tree-deciduous' , icon_color='white', color='green'), popup= df['name'][i]+df['address'][i] ).add_to(m)
folium.Markerの引数にiconとpopupを追加しました。もう一度プログラムを実行して地図を確認すると緑色のマーカーに白い木のアイコンが表示されています。それぞれのマーカーをクリックするとポップアップが表示されます。

ポップアップの表示が日本語だと縦書きになってしまうので、表示を整えていきます。
popup=folium.Popup('<p >'+ df['name'][i] + '</br>'+ df['address'][i]+'</p>',max_width=500)
ポップアップをhtmlで記述し、改行を入れました。

完成した公園マップ
今回作成した公園マップは以下です。地図上ドラッグすると範囲を動かしたり、左上の「+」「ー」ボタンで拡大縮小も可能です!

公園って意外といっぱいあるんですね~
全体のソースコード
import folium
import pandas as pd
filepath = '242021_public_facility_park.csv'
#csv読み込み
df = pd.read_csv(filepath ,encoding = "shift-jis")
print(df)
#必要カラム以外を削除
newdf = df.drop(columns=['所管課', '名称_カナ','名称_通称','TEL','FAX','URL','コメント'])
#カラム名変更
newdf.rename(columns={'施設名称': 'name', '所在地': 'address','世界_10進_X': 'lon', '世界_10進_Y': 'lat'} , inplace=True )
print(newdf)
#地図タイプ・描画位置の設定
def plot_parks(df):
# 地図の初期表示中心座標、ズーム度合を指定
m = folium.Map(location=[34.9651272 , 136.6244384], zoom_start=12 )
# データフレームの全行分マーカーを描画
for i in range(len(df)):
folium.Marker(
location=[df['lat'][i],df['lon'][i]],
icon=folium.Icon(icon='tree-deciduous' , icon_color='white', color='green'),
popup=folium.Popup('<p >'+ df['name'][i] + '</br>'+ df['address'][i]+'</p>',max_width=500)
).add_to(m)
# html形式で保存
m.save('map.html')
plot_parks(newdf)
まとめ
今回はfoliumを使って位置情報(緯度・経度)を地図上に可視化しました。
foliumを使うことで地図上でのデータ可視化や分析が手軽にできるので参考にしていただければ幸いです。
今回サンプルで使ったような位置情報を含むオープンデータではたくさん公開されているので、活用してみても面白いと思います!